 読者さん
読者さん有料テーマを買ってみようと思うのですが、はじめてなので、わからないこといっぱです。



はじめてのことはドキドキしますよね。
この記事では、SWELLの購入方法、無料テーマCocoonからSWELLへの移行手順を紹介します。


SWELLの購入方法



SWELLはどこで購入できるの?



公式サイト




利用規約にチェック後、『SWELLを購入する』ボタンをクリックします。



支払いページに移動するので、必要事項を記載していきましょう。


必要なカード情報を入力後、『支払う』をクリックで購入完了です。
入力したアドレス宛に購入完了のメールが届きます。



わたしがCocoonからSWELLに移行した理由は下記↓の記事を参考にしてみてくださいね。


CocoonからSWELLへ移行手順
SWELLの会員登録



購入完了メールが届いたら会員登録を行っていきます。





メールアドレスはSWELL購入時に入力したアドレスと同じものを入力してくださいね。
SWELL製品のDL
マイページにログインします。


SWELL製品のダウンロードを行います。


CocoonからSWELLへの乗り換えサポートをしてくれる心強いプラグインがあります。
Cocoon以外をご利用の方も、様々なテーマからの乗り換えが可能となっています。



↓乗り換えサポートプラグインが各種用意されてます♪
- Coccon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5



プラグインを使ってテーマを移行することで、デザイン崩れなどをある程度保ってくれてます。
SWELLテーマのアップロード(子テーマのアップロード)
早速、CocconからSWELLへの移行作業を行っていきましょう。


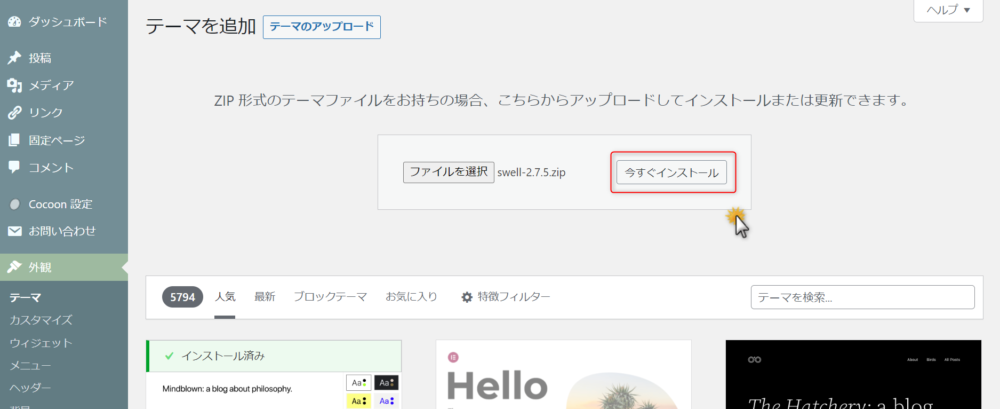
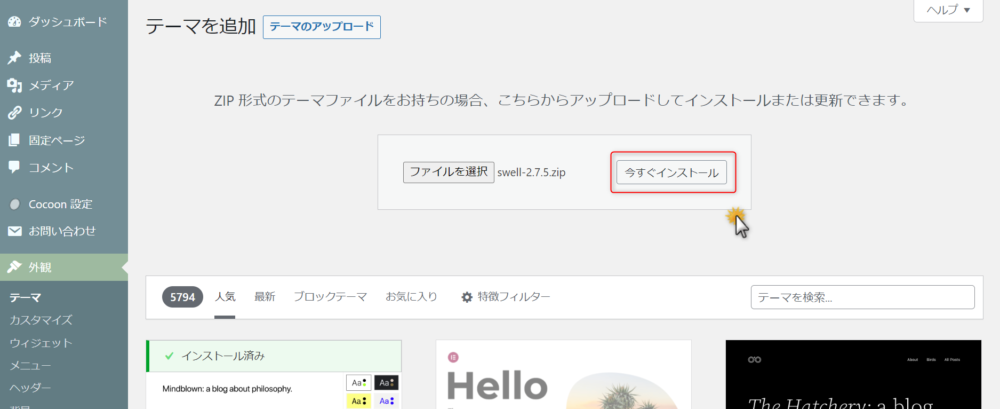
管理画面→画面→テーマ→新規追加→テーマのアップロード→ファイルの選択→いますぐインストールの順でクリックしていきます。


有効化はまだせずに、同じ要領で、子テーマもDLしていきましょう。
子テーマもDLできました↓


テーマの中に『SWELL』と『SWELL CHILD』がインストールできました。





有効化はまだしないでくださいね。
Coccon乗り換えサポートプラグインの有効化
次にCocconからSWELLへの乗り換えサポートプラグインをDLし、有効化していきます。
乗り換えサポートプラグインは、SWELLの会員専用ページ『SWELLER’S』のマイページにある『SWELL製品ダウンロード』からできます。
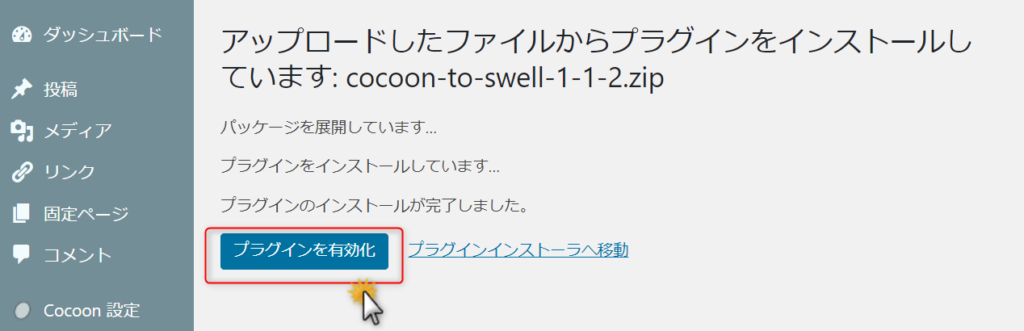
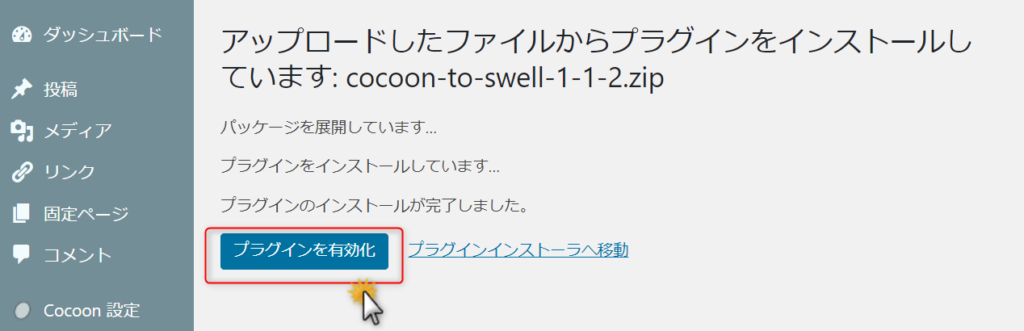
管理画面→プラグイン→新規追加→プラグインのアップロードの順でクリックしていきます。


乗り換えサポートプラグインを有効化します。


SEO関連のデータの移行
Cocconで記事を作成していた際に、メタディスクリプションなどの情報を記載していた方は、SWELL移行前にデータをいこうしておきましょう。



CocconからSWELLに移行後は編集画面に表示されなくなるため、事前に済ませておきましょう。



どのようにしたらよいですか?



SEO SIMPLE PACK というプラグインを使っていきます。


記事下のCocconの「SEO」の欄の下に「SEO SIMPLE PACK設定」の欄が追加されました↓。


SEO


SEO SIMPLE PACK





SWELLを有効化する前に、必要な項目はコピペでSEO SIMPLE PACK への移行を済ませておきましょう。
わたしはコピペで行いましたが、データを引き継ぐ方法↓もあります。
Google Analytics、Google Search Consoleをお使いの方は、Coccon設定から情報をメモしておきましょう。
後ほどSWELLの『SEO SIMPLE PACK 一般設定』を行っていきます。
SWELLの有効化
いよいよSWELLのテーマを有効化していきましょう。



ドキドキ・・・うまくいくかな?



順を追って焦らずに行っていきましょう♪
管理画面→外観→テーマからSWELLを有効化します。


わたしは、カスタマイズも考えてるので、子テーマのほうを有効化してます。
CocoonからSWELLへ乗り換えた後にやること
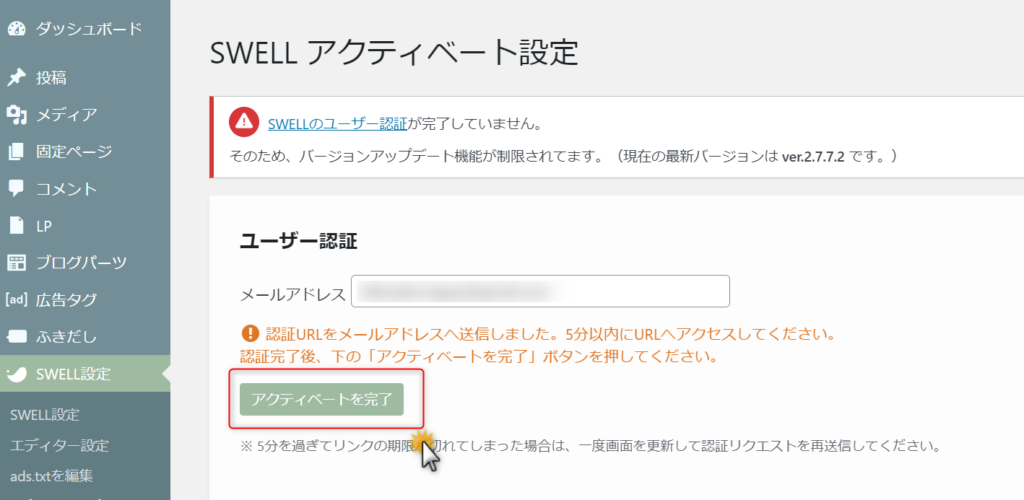
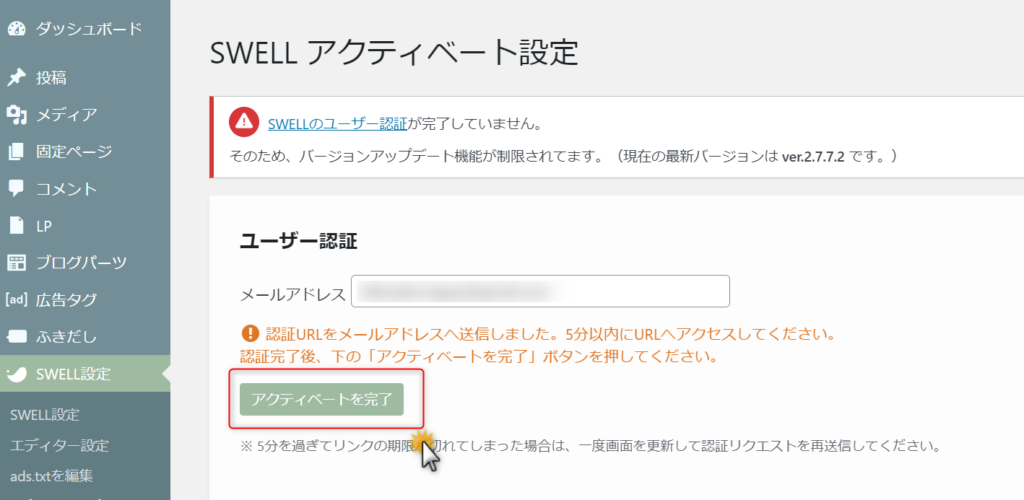
ユーザー認証を行う
SWELLユーザー認証設定を行います。


メールアドレスを入力し『認証リクエスト』を送信します。


メールアドレスから、認証を完了させるためのURLが届くので、クリックするとアクティベートの設定が完了します。




Google Analytics、Google Search Consoleの設定をする
Google Analytics、Google Search Consoleの設定も『SEO SIMPLE PACK 一般設定』から忘れずに行っておきましょう。







CocoonでGoogleアナリティクス、サーチコンソールを設定していた方は事前にメモしておくとよいですよ。
プラグインの整理
SWELL公式サイトを参考にプラグインの整理を行っていきます。


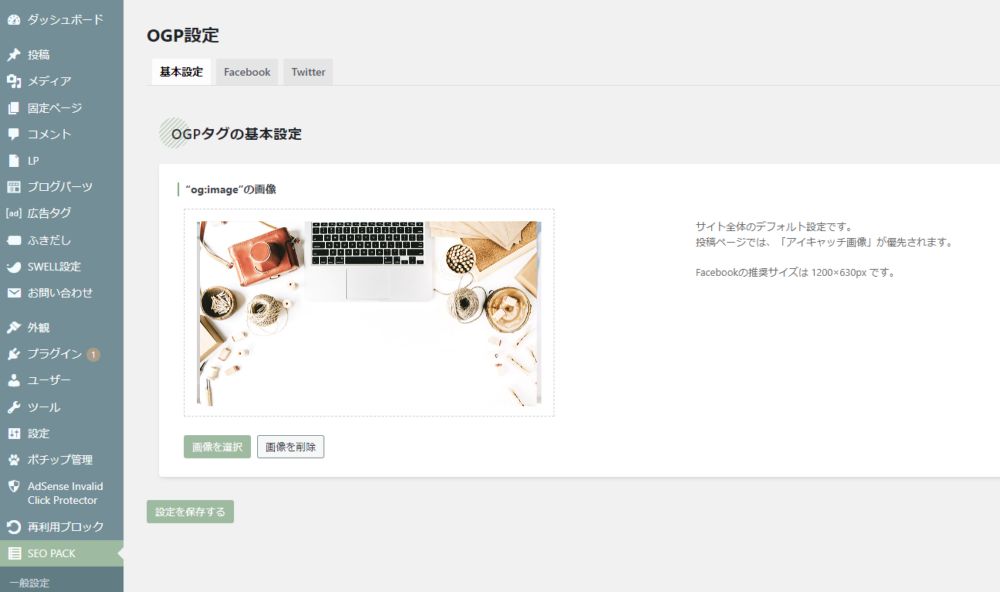
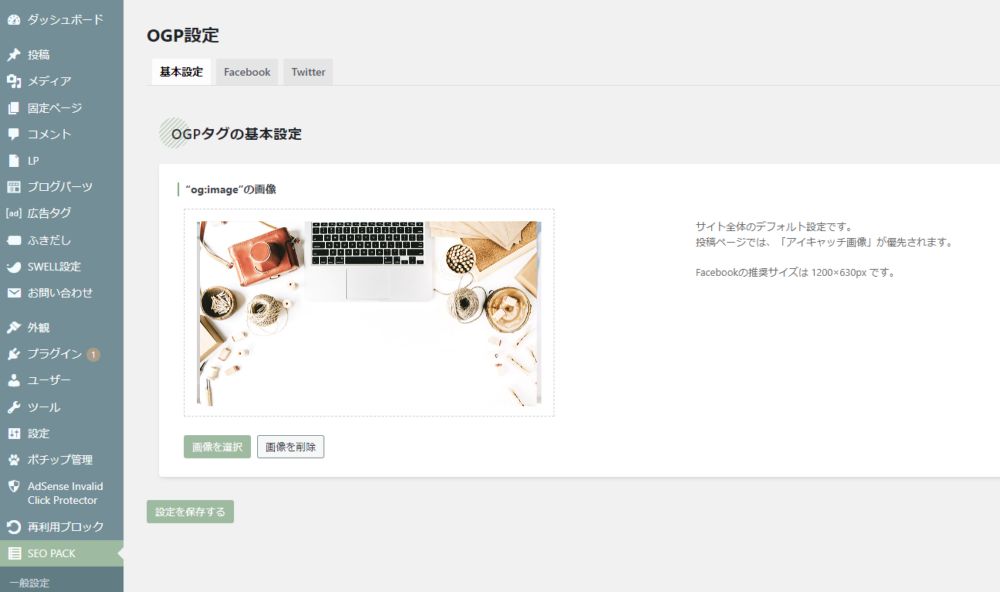
OGP設定
SWELLでは、SEO PACKから行います。
基本設定でOGPイメージ画像を設定します。



Canvaを使って、1200×630pxで作ると良いですよ!






ふきだし機能の設定
ふきだし機能を設定しましょう。



Cocoonから切り替えた方は、SWELL用のふきだしに変えていきましょう!



ふきだしセット便利そうですね~
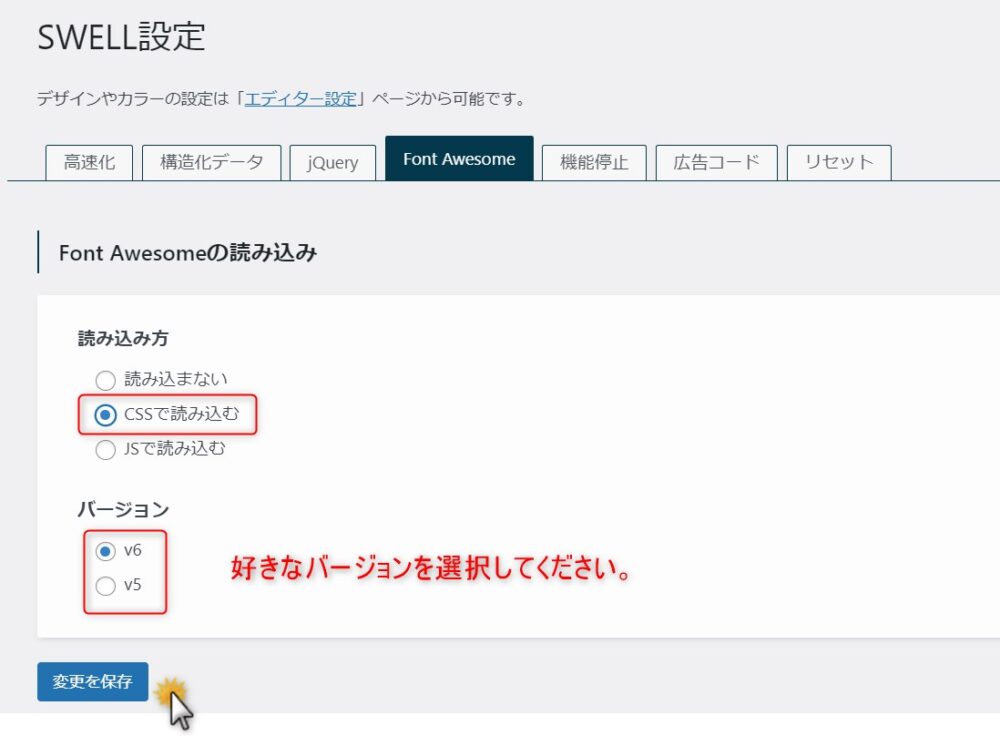
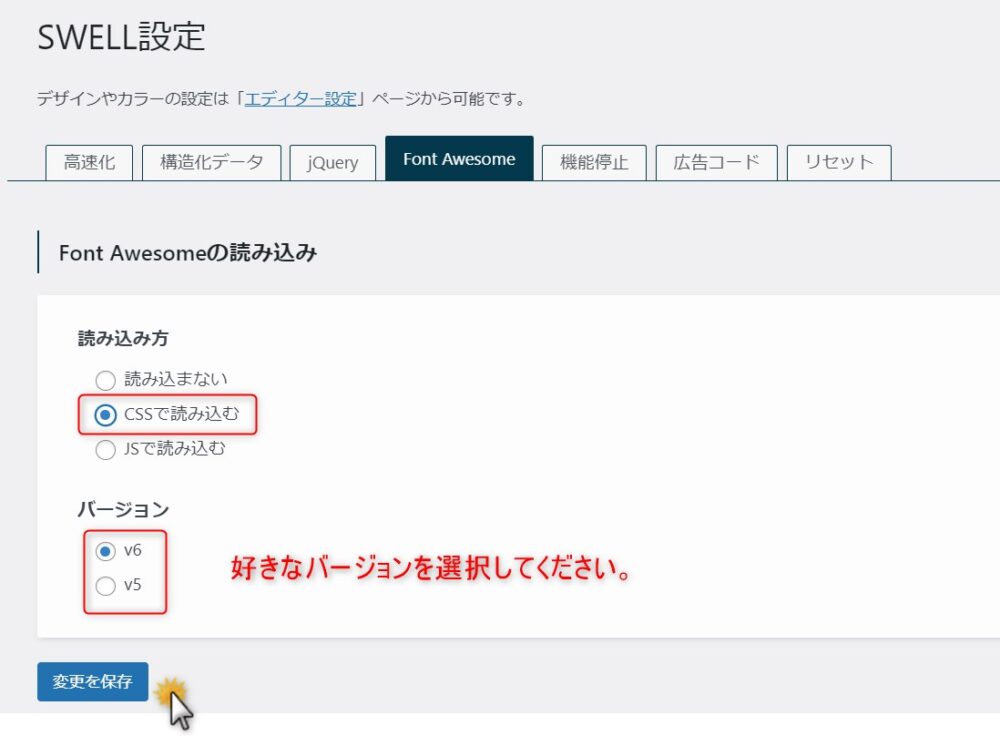
Font Awesomeの設定
「SWELL設定」からFont Awesomeをクリック。




CSSで読み込むを選択。
バージョンは、v6、v5 好きなバージョンを選択してください。



わたしはv6にしてます!







↑多数のアイコンが使えますよ~
SWELLのカラー設定・カスタマイズ
Cocoonで設定していたカラー設定はすべてクリアされているため、SWELLでカラー設定なや必要なカスタマイズを行っていきます。
記事のリライト作業
テーマ移行後、デザインやレイアウトの変更により記事の見た目が崩れてしまっていることがあります。
移行後は必ずすべての記事を確認し、リライトやデザインの調整を行いましょう。



テーマを切り替えた後に、記事を見ながら、少しづつ修正をかけていきましょう。
リライトが終わったら、Cocoonの乗り換えプラグインの停止します。
その後、キャッシュをクリアします。
Cocoonのテーマと乗り換えプラグインの削除
不要なプラグインが残っていると、ページ表示が遅くなる場合があるので乗り換えサポートプラグインは削除します。
ページスピードが遅いと検索順位、離脱率などにも影響が出る可能性があるので、リライトが完了したら、早めに削除しましょう。



リライト後は削除を忘れずに!



無事にCocoonからSWELLに移行できました♪
Cocoonの削除
リライトが全て終了したら、無料テーマの『Cocoon』『Cocoon Child』のふたつも削除してOKです。
SWELLの購入方法とCocoonからSWELLへ移行手順 まとめ
SWELLへの移行の際には、乗り換えサポートプラグインを使っていきます。
作業は複数ありますが、順を追って落ち着いて行っていけば、初心者さんでも移行できます!



移行作業は思った以上に時間がかかるため、SWELLを検討中の方は、早めの導入がおすすめです!
