アメブロには、もともとかわいいテンプレートが用意されてますが、自分でオシャレにカスタマイズができたらなぁ~って思いませんか?
アメブロは多くの人たちが利用しており、素敵にカスタマイズしている方も多く憧れますよね。
カスタマイズされたブログは、訪れた人にとって忘れがたい印象を残し、何度も訪れたくなる魅力的な場所になり得るのです。
この記事では、アメブロをただ「使う」のではなく、アメブロのデザインを自分好みのおしゃれなデザインにカスタマイズする楽しさと自分でカスタマイズする方法を解説しています。
アメブロをオシャレにカスタマイズするための初期設定
 読者さん
読者さんカスタマイズって難しいですか?



まずは、初期設定からしていきましょう!
アメブロカスタマイズをしていくためには、まず「CSS編集可能なデザイン」に変更していきます。
アメブロにログインし、「ブログ管理」をクリック。


「設定管理」をクリック。


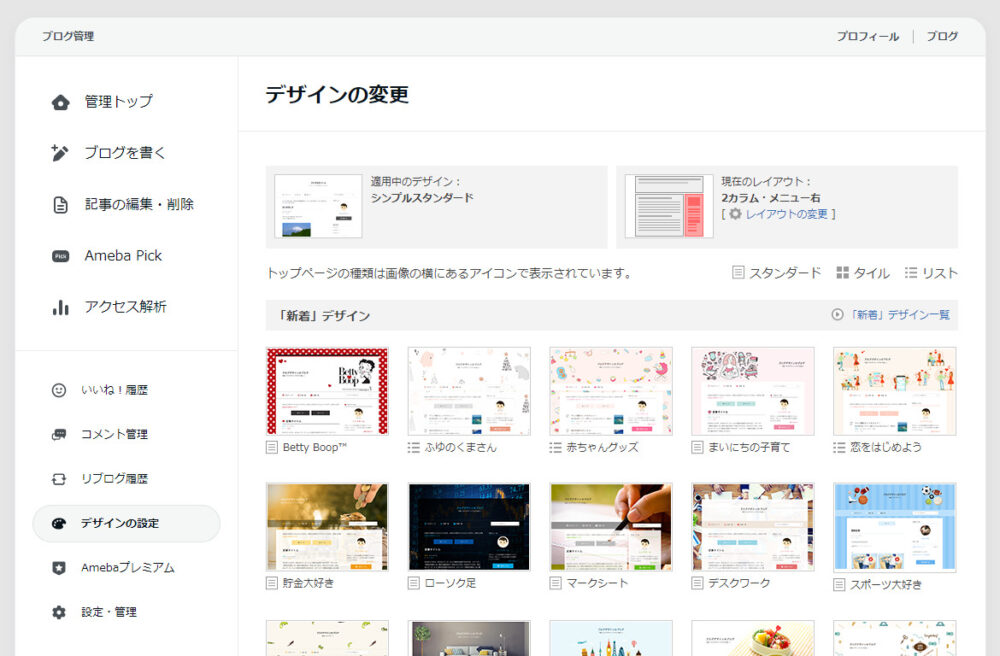
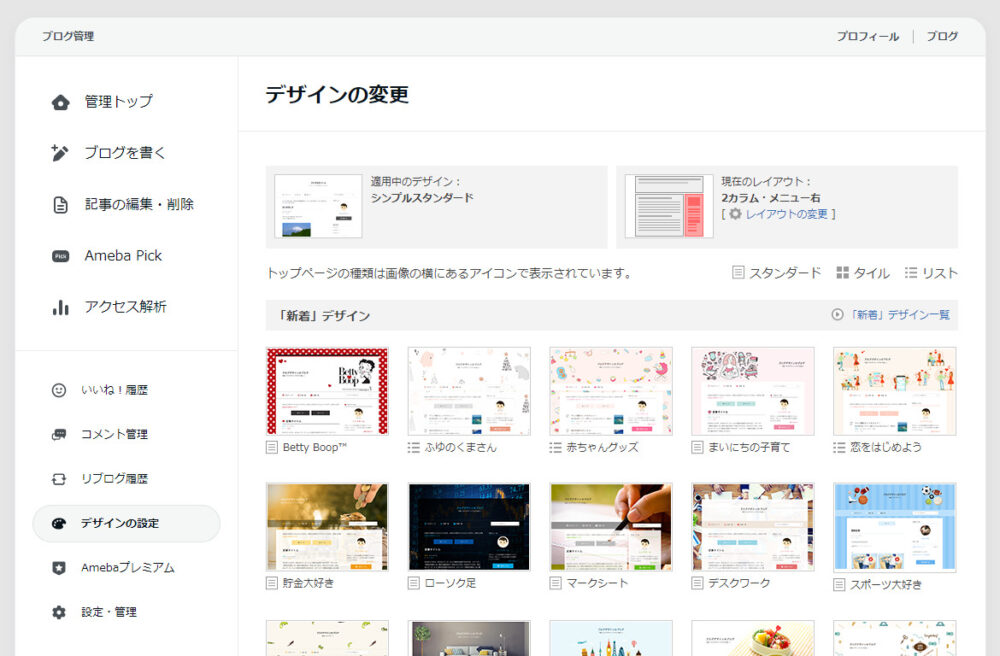
「デザインの変更」の画面になります。


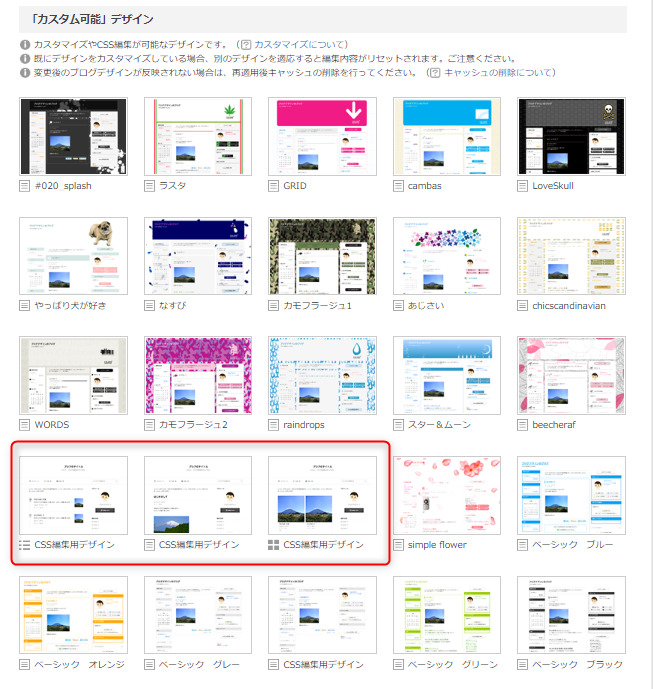
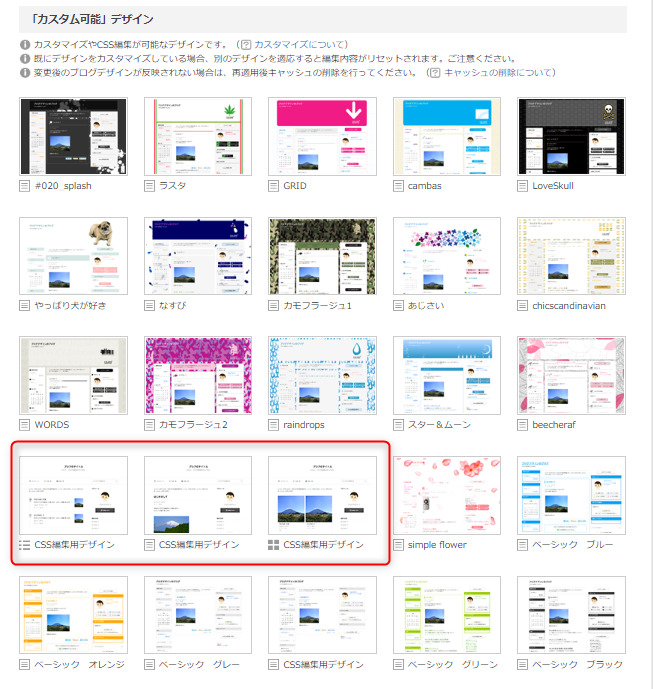
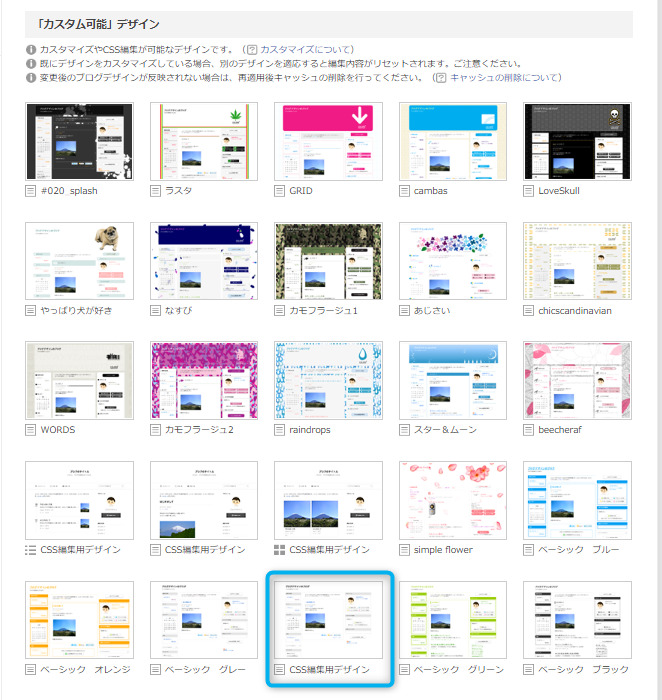
スクロールしていくと↓のような画面になります。「カスタム可能」をクリック。


赤枠のCSS編集用デザインから、お好きなデザインを選択します。


CSS編集用デザイン 3タイプの違い



CSS編集用デザインは3タイプあります。
1.リスト表示
タイトル・日付・画像・冒頭文が表示されます。
クリックしないと本文記事を読むことはできません。



スマホと同じような表示になります。
2.スタンダード表示
一般的なブログの表示です。
すぐに記事が読めます。
3.タイル表示
画像とタイトルが表示されます。
リスト表示と同様、クリックしないと記事を読むことができません。



Instagramに近いイメージでしょうか。
どの種類を選択するかは、好みの問題もありますが・・・
もっとも記事を読んでもらいやすいのは、スタンダード表示なります。
リスト表示やタイル表示は、クリックしないと記事が読めないため、画像やタイトルから読んでみたいと思わなければ、興味をもたれずにスルーされてしまうことも。。。



スタンダード表示がオススメです。
新デザインと旧デザイン
アメブロには『新デザイン』と『旧デザイン』2種類のデザインがあります。



新デザインと旧デザイン、何が違うんですか?
旧デザイン


新デザイン





一番わかりやすいのはプロフィール欄でしょうか。



旧デザインを使いたい場合は、どうしたらよいですか?
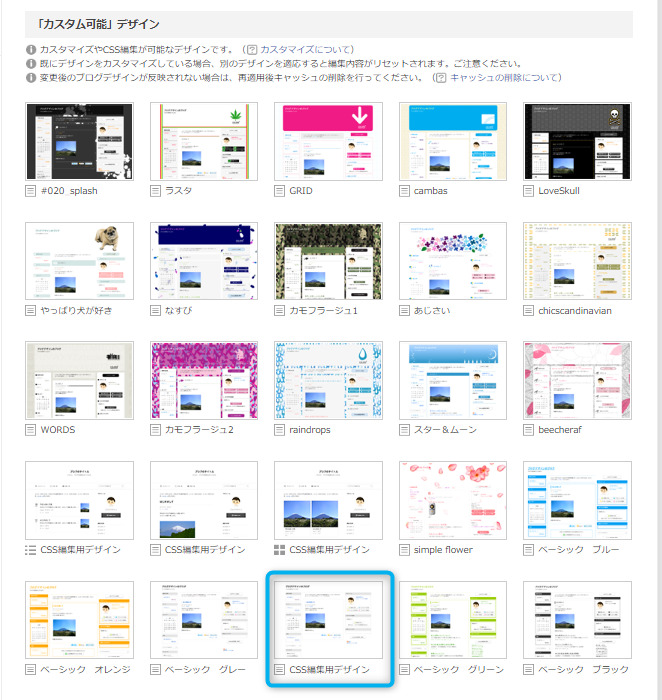
↓青枠のCSS編集用デザインが旧デザインになります。





わたしはヘッダーの横幅が広い新デザインを使ってます!



画像が大きい方が素敵ですよね♪
新デザインのスタンダード表示にしてみたいです!
初期設定が終わったら、それぞれのパーツごとに設定を行っていきます。



デザイン作製にはCanvaがおすすめです!


