 読者さん
読者さんSNSのボタンがカラフルすぎるんですが、どうにかできないですか?



かわいくできますよ~
CocoonのSNSシェアボタン・フォローボタンをかわいくしたいと思われている方に向けて、ワードプレス初心者のアラフィフ女子がどのようにカスタマイズを行ったかを備忘録として残しおきます。
わたしは現在は、有料プランのSwellを使ってますが、過去に無料テーマのCocoonを使ってました。
デフォルトのSNSボタンだと原色でいかにも~って感じで気になっていたのですが、カスタマイズすることで自分のサイトにマッチするようになって大満足です!
わたしが参考にさせていただいたサイトも紹介しています。
簡単なので、SNSがボタンがカラフル過ぎると思われている方の参考になると嬉しいです。
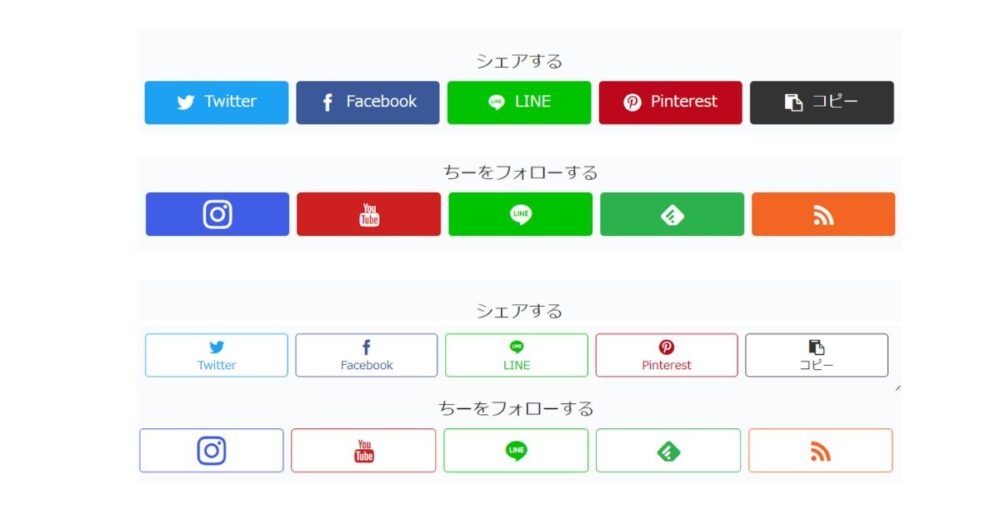
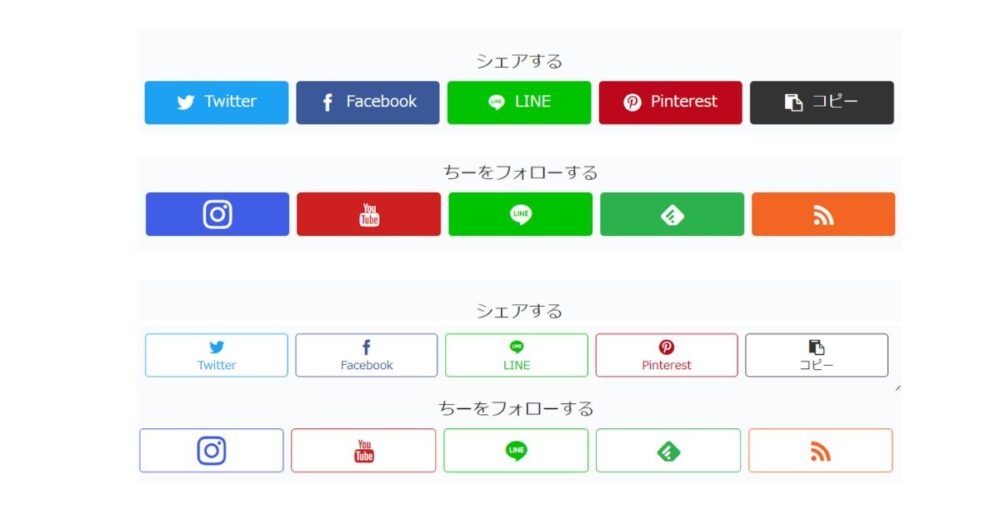
CocoonのSNSシェアボタン・フォローボタンのカスタマイズでかわいく?
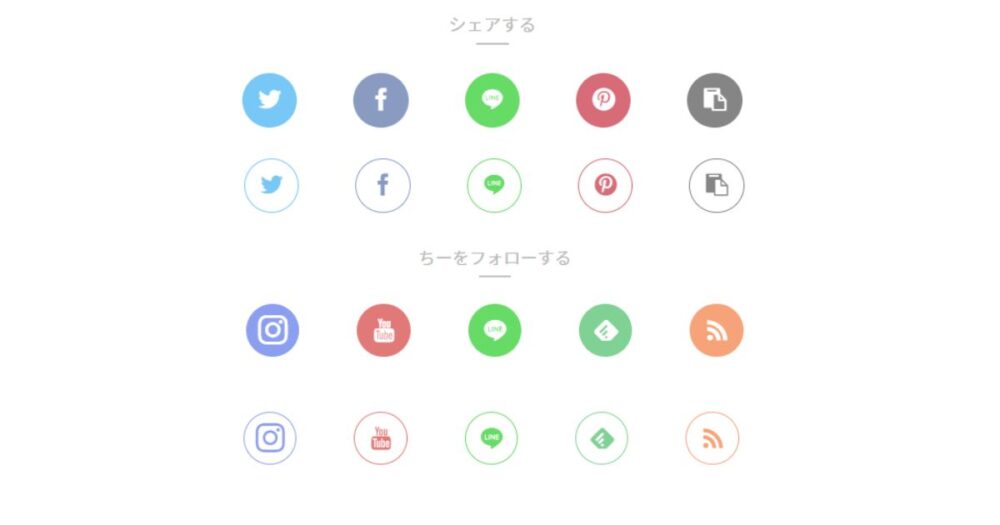
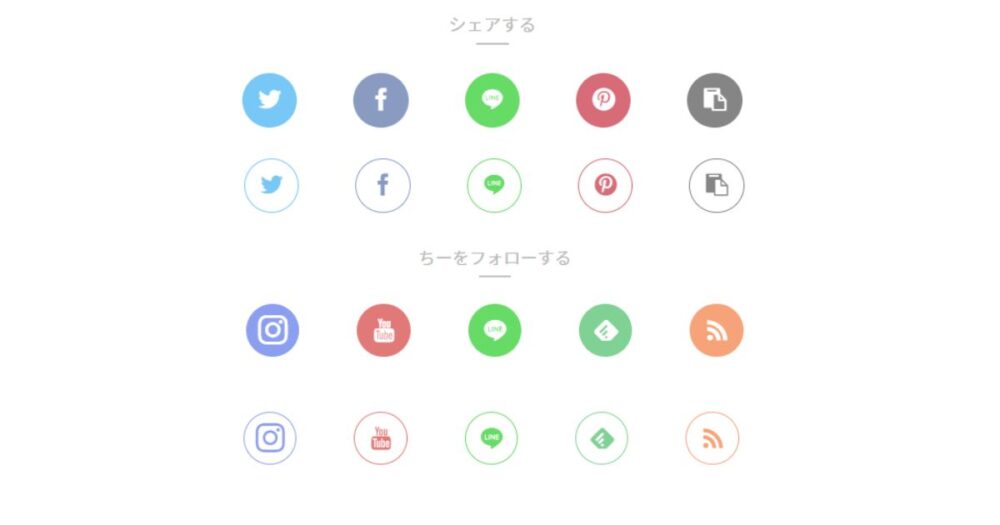
デフォルトから白抜きへ変更すると↓・・・





白抜きにするだけでも、イメージが変わりますね。



『Cocoon設定』から簡単に白抜きへの変更はできますよ。
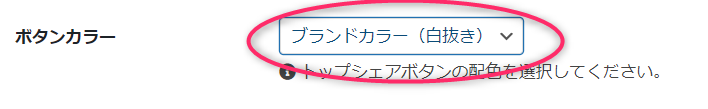
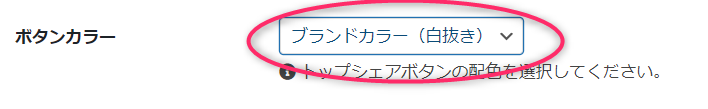
SNSシェアボタン・フォローボタンをデフォルトから白抜きへする方法
ダッシュボードのCocoon設定に進んで、SNSシェア・SNSフォローの設定を一部変更します。


SNSボタン、SNSフォローそれぞれのタブを開いたら、ボタンカラーという文字を探して、そこの設定をブランドカラー⇨ブランドカラー(白抜き)に変更するだけです。
(変更箇所はSNSシェアボタンに2箇所、SNSフォローに1箇所のトータル3箇所あります)


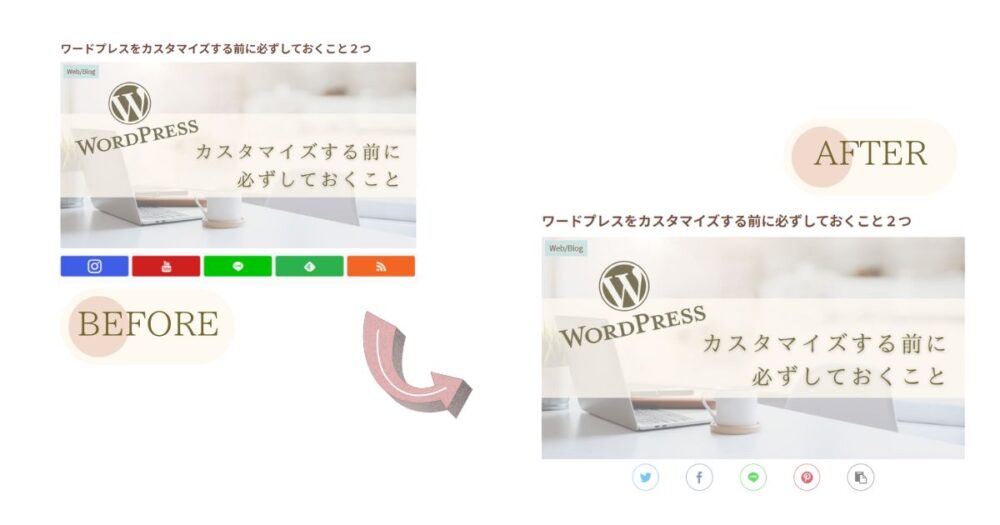
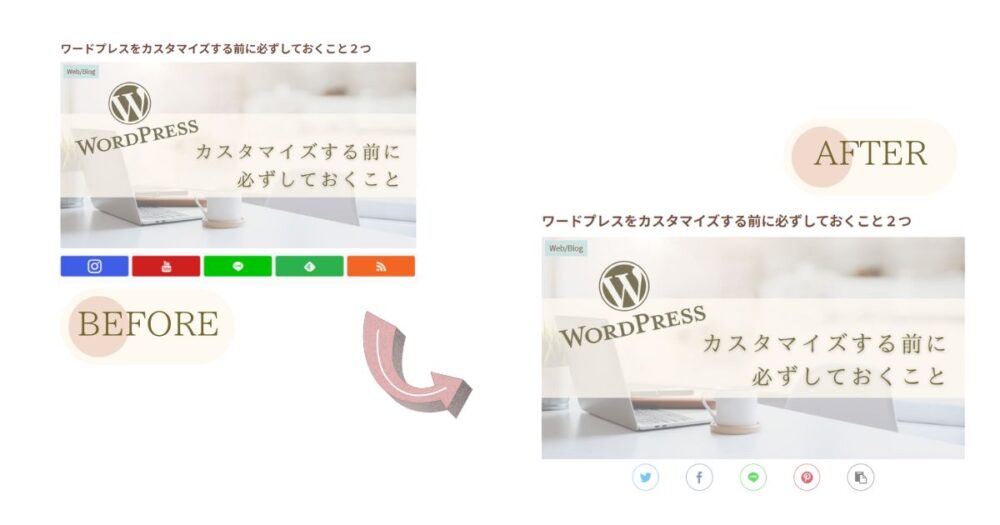
SNSシェアボタン・フォローボタンを四角から丸へする方法
さらに手を加えて四角から丸に変えていきます。
丸に変更すると・・・↓


見た目が優しい印象に!
白抜きだとさらにかわいい感じに♪



最終的にこう↓なりました♪





ボタンがかわると印象がぜんぜん違いますね~



下記のサイトを参考にしました!
↑上記のサイトを参考にボタンを丸くしたあとにCocoon設定でボタンを白抜きに変更しました!



上記のサイトのおすすめポイントは、SNSボタンの透明度を下げてくれていること!
透明度をさげることで、SNSボタンが悪目立ちせず、記事に馴染みやすくなってます♪



CSSへの追加?わたしにもできる?



カスタマイズする前にはバックアップは忘れずにとっておいてくださいね。
はじめはCSSへの追加など、ハードル高く思えますが、バックアップをとったあとに、いろいろなブログを参考にしながら、チャレンジしていくと、なんとなく使えるようになってきます。



とにかく行動!時々失敗もあるけど・・・自分好みのサイトに変化していくのは、とっても楽しいですよ~


